今回の電脳せどりコンサルは
『メルカリの拡張機能【みるカリ】を活用してせどりの仕入れを効率化しよう!導入方法から使い方までお伝えします!』
商品のリサーチをする時などに
メルカリを利用することがあるかと思いますが

メルカリ
商品一覧の画像が小さくてわかりにくかったり
他のECサイトでの価格を調べるのが面倒だったり
使い勝手があまりよくないと感じる方も多いのではないでしょうか?

?
今回紹介する拡張機能【みるカリ】は
そんなメルカリの機能性を劇的に改善してくれるんです!

!
それでは電脳せどりコンサル始めます!
【みるカリ】とは
【みるカリ】はPC版メルカリの機能性を向上させる拡張機能です
→みるカリ製作者のWebページはコチラ←
みるカリはGoogle Chrome上で動作する拡張機能なので
Google Chromeがインストールされていない場合は事前にインストールしておきましょう
→→Google Chromeのインストールはコチラ←←
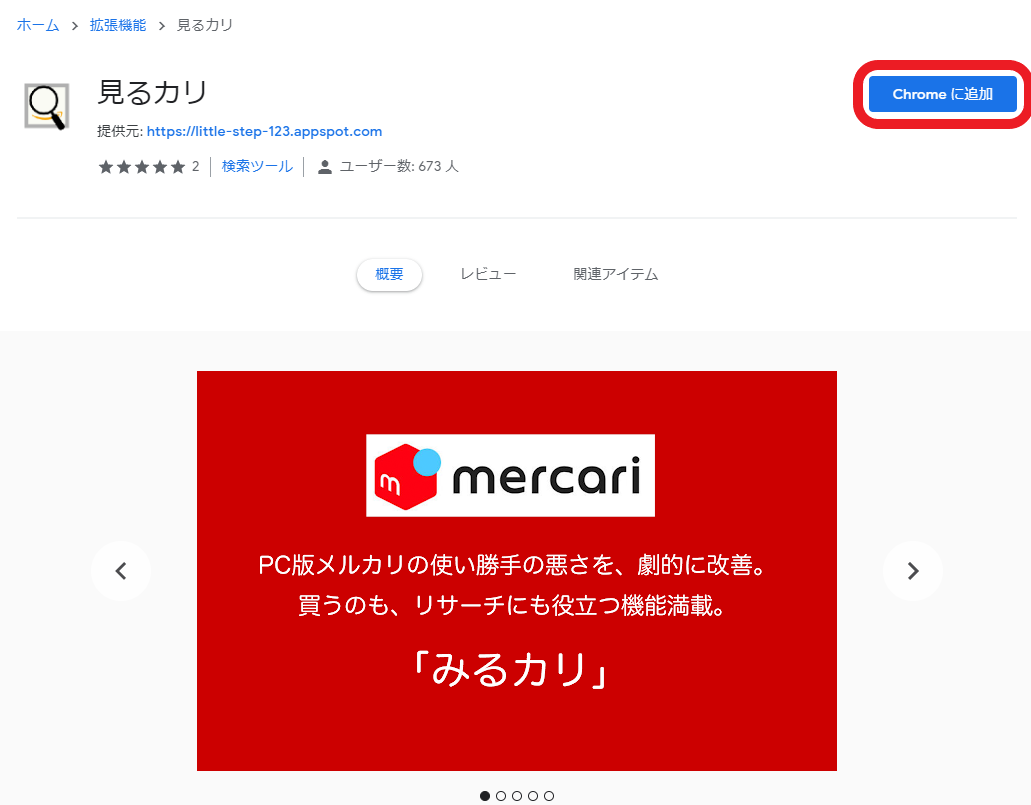
インストールが完了したらChromeウェブストアからもしくは製作者ページから
【みるカリ】のページに移動して【Chromeに追加】をクリックします
→Chromeウェブストア「みるカリ」はコチラ←
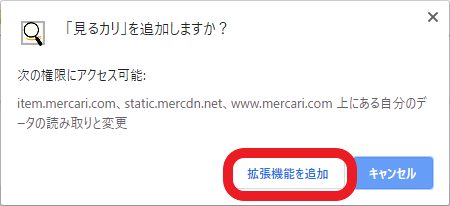
ポップアップが表示されたら【拡張機能を追加】をクリックします

拡張機能を追加
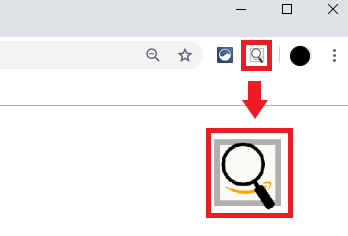
ウインドウ右上に下記画像のアイコンが表示されれば準備完了です

アイコン
【みるカリ】の便利な機能
【みるカリ】にはたくさんの便利な機能が搭載されています

機能
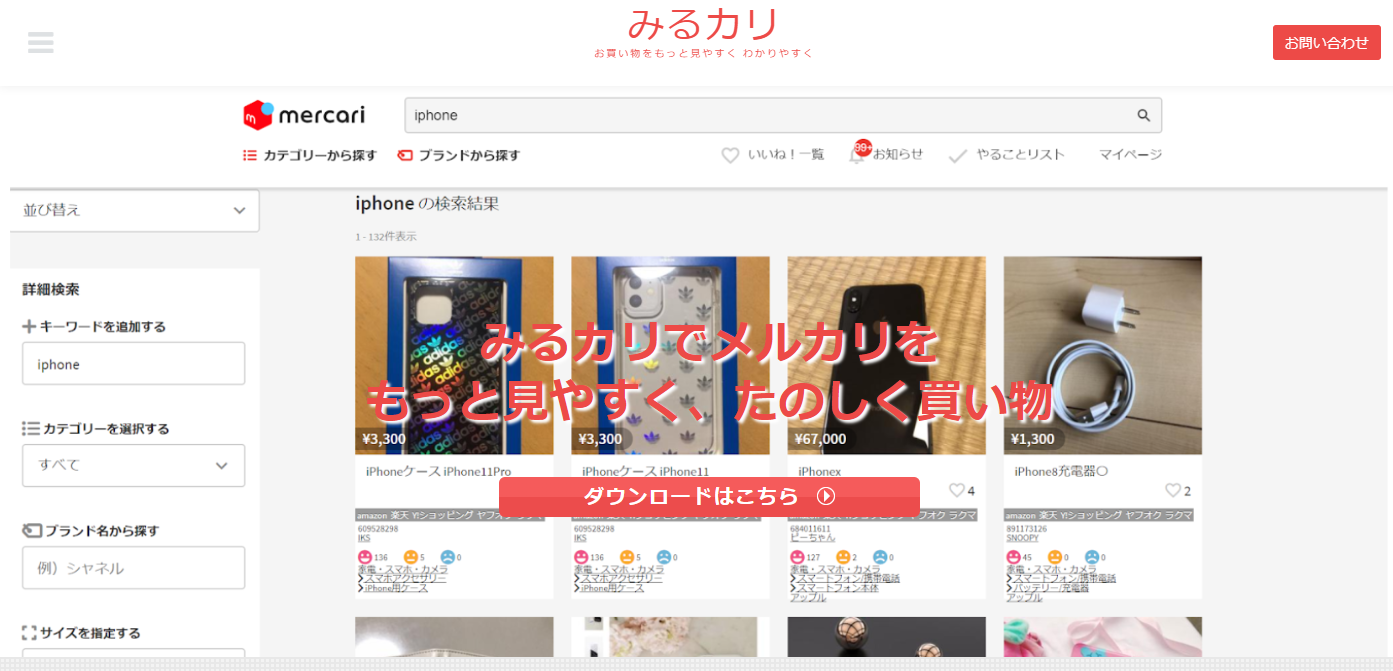
検索結果画面
・画像を大きく表示
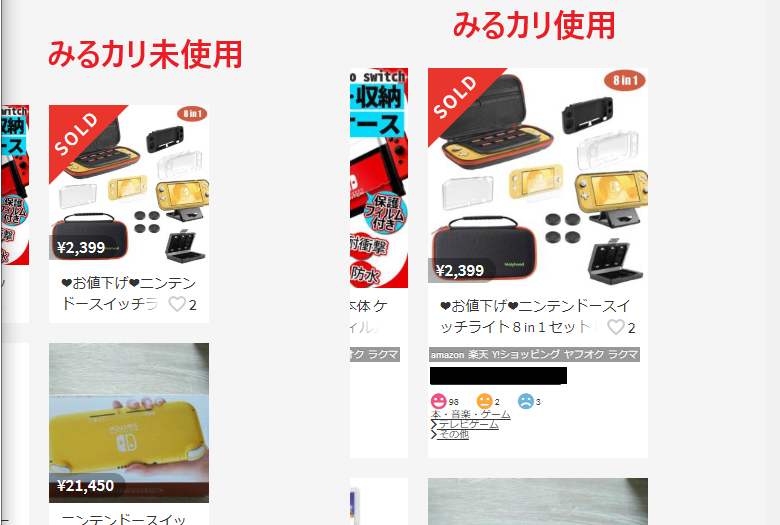
みるカリを利用することによって
検索結果ページで表示される画像が約1.5倍の大きさになります
画像左側が未使用、右側が使用中になります

画像
画像が大きく表示されることで見やすくなりますね(^^)/
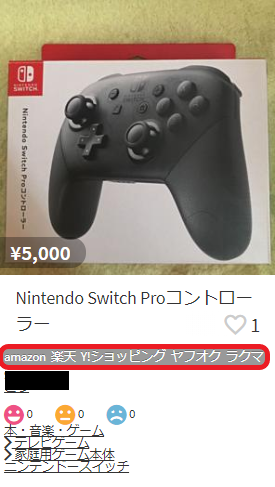
・ECモールへのワンクリック検索
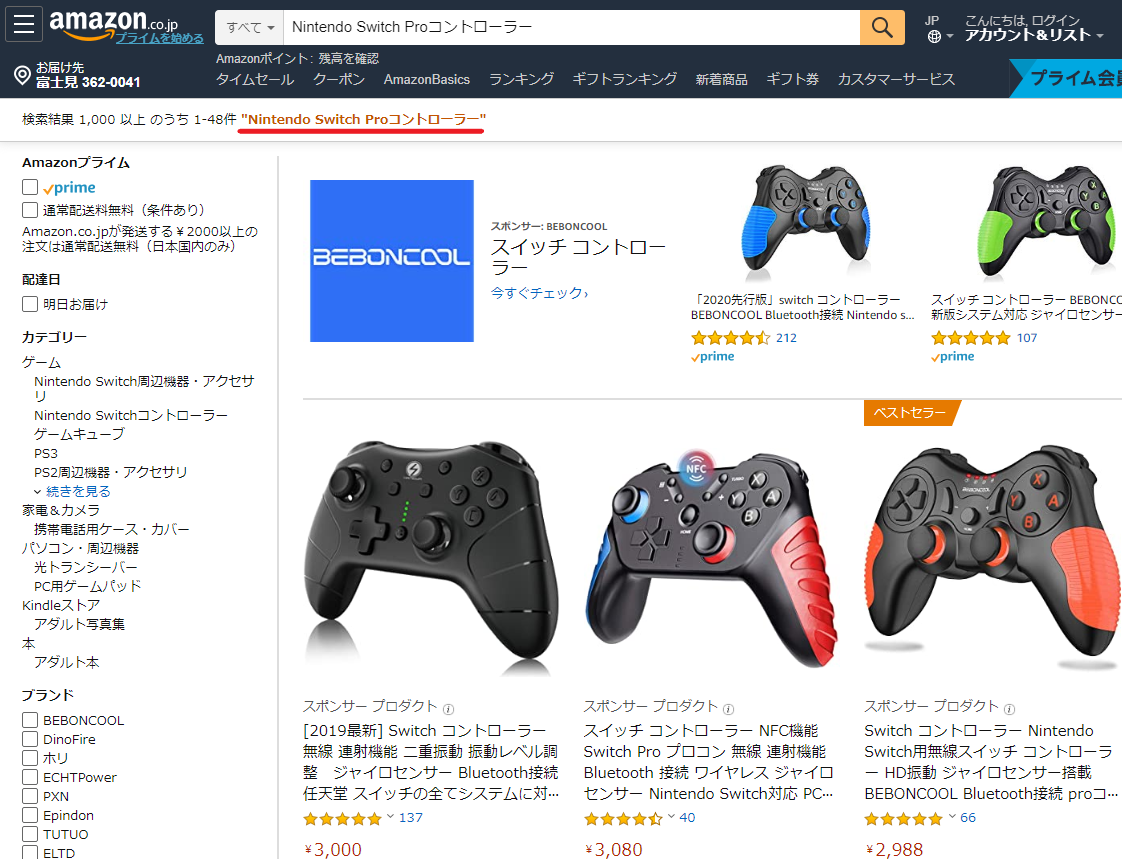
画像の下に表示されている各ECショップの名前をクリックすると
ショップ毎にその商品名で検索した結果が表示されます

ECショップ

結果
他のショップとの比較がスムーズに行えるので
効率よくリサーチできそうですね(^^)/
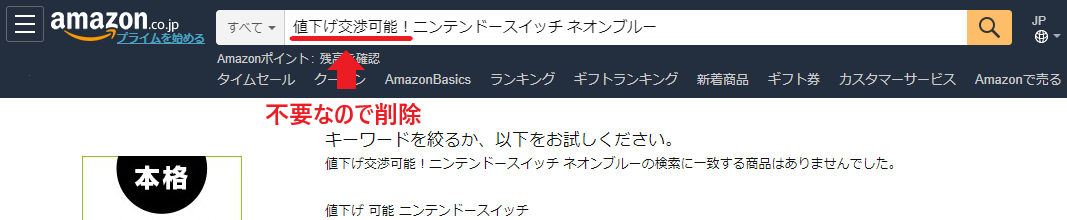
「値下げ」「様専用」などが含まれる商品はそのまま検索されてしまうので
移動したページで不要なワードを削除して再検索してください

不要
・出品者や評価を一覧で確認
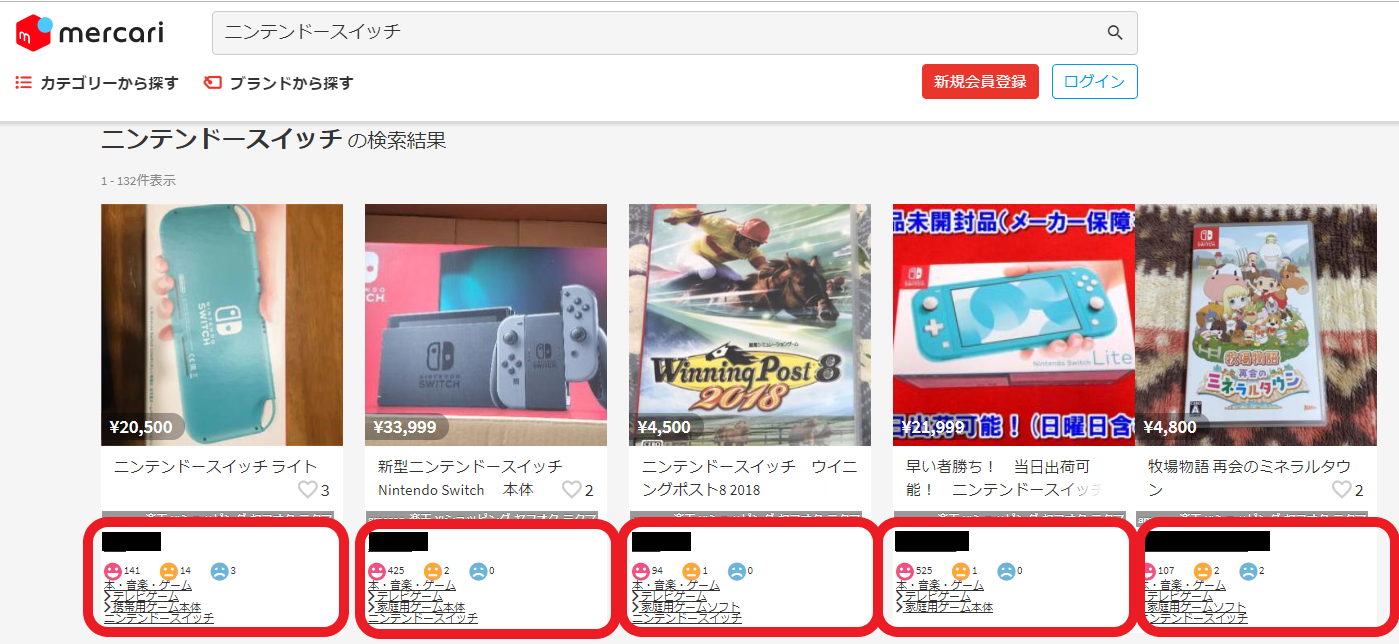
ECショップへのリンクの下に
出品者名・評価・カテゴリなどが表示されるようになります
※出品者名は画像加工により伏せてあります

評価
出品者の名前をクリックするとその出品者のページに移動することができるので
メルカリ出品者の商品をリサーチしたい時などに
効率よくリサーチができそうですね(^^)/
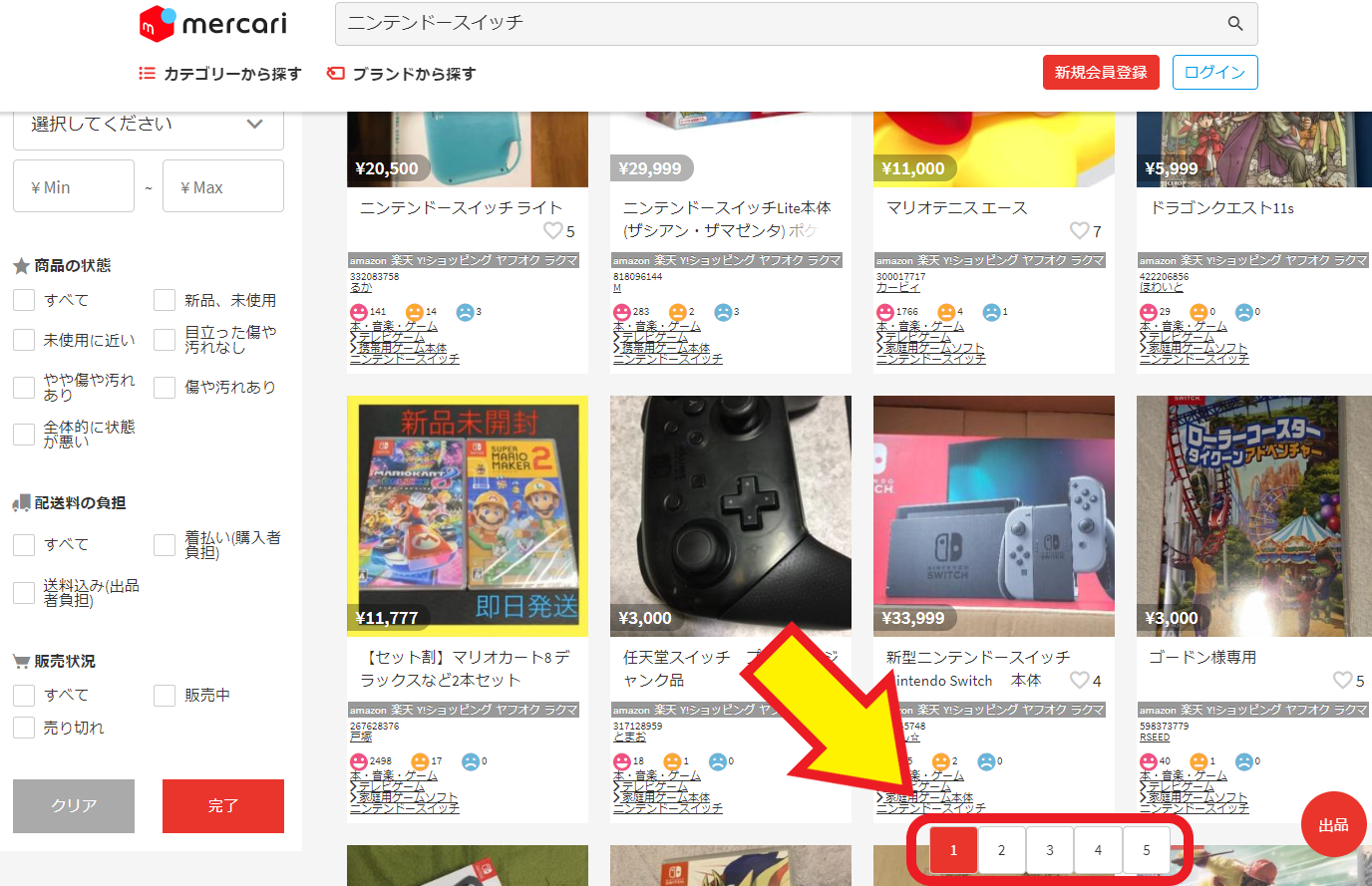
・いつでもページを指定して移動が可能
画面右下にページ移動用のボタンが表示されるので
ページを移動したい時にすぐに移動することが可能です

画面
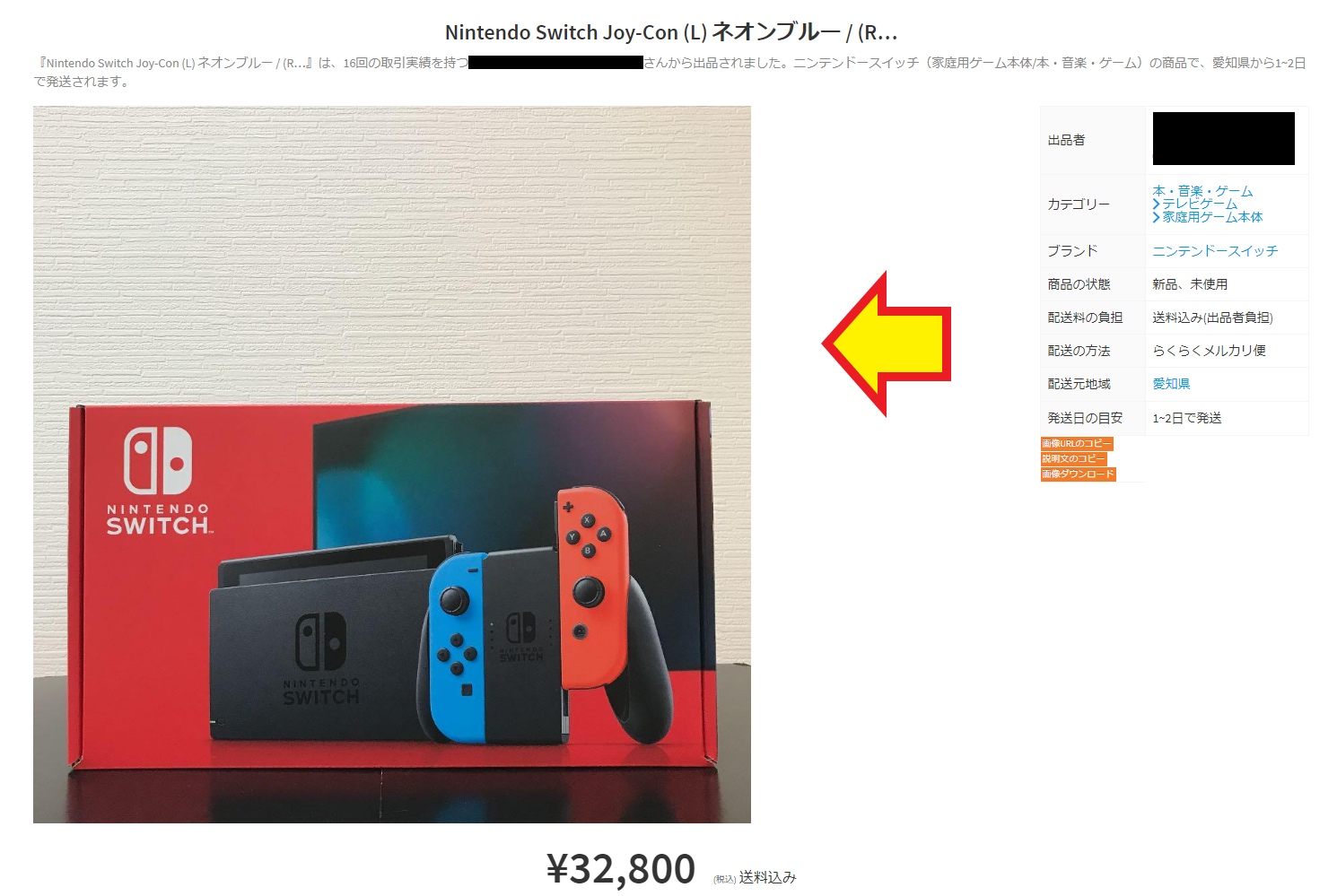
商品ページ画面
・画像をまとめて表示
みるカリを使用していない状態だと
商品画像を一枚ずつしか見ることができませんが

画像
みるカリを利用することで
複数の商品画像をまとめて表示させることができます

画像
・画像URLコピー/説明文コピー/画像ダウンロードをワンクリックで
商品ページの【画像URLのコピー】をクリックすると
クリップボードに画像URLがコピーされるので
EXCELなどに貼り付けておくことができます

URL
同様に【説明文のコピー】をクリックすると
商品説明文のコピーが可能です

説明文
【画像ダウンロード】をクリックすると
商品画像を一括でダウンロードすることができます

ダウンロード
これらの機能を活用すれば
メルカリで購入した商品を出品する際もスムーズにできそうですね(^^)/
みるカリ利用時の注意点
商品ページにてズームイン/ズームアウトした時などに
商品画像が大きく一枚しか表示されなくなってしまう場合があります

画像
キーボードの【F5キー】を押してページを更新すると表示が元に戻るので
困った時は試してみてください

F5キー
その他困ったことや気になることがある場合は
製作者のWebページにお問い合わせフォームがあるので
そちらを利用してみてください(^^)/
→製作者Webページはコチラ←
Chromeの拡張機能の特徴として
自分に合わないと判断したらすぐにChromeから削除することができるので
今回紹介した【みるカリ】に興味を持った方は
是非一度試してみてください(^^)/

して
最後に
今回も【電脳せどりコンサルブログ】を
最後までお読み頂きありがとうございましたー!!
これからも店舗せどりや電脳せどりで役に立つ情報を
配信していきますので楽しみに待っててくださいねー!!
直接聞きたいことがある人はこちらから連絡下さい!
↓ ↓ ↓














最近のコメント