今回は
『PCからWebサイトをスマートフォン仕様の表示にする方法!スマホ表示を簡単に確認しちゃおう!』
PCやスマートフォンでWebサイトを見ていると
同じURLであっても見え方がかなり違いますが
PCでWebサイトを見ていて
「スマートフォン版の方が見やすくて使いやすい・・・」
と感じたことはありませんか?

?
そんな時はWebサイトの表示方法を
スマートフォン仕様に変更しちゃいましょう!

変更
今回はPC上でのWebページの表示を
スマートフォン仕様に変更する方法を紹介します(^^)/
それでは電脳せどりコンサル始めます!
端末によってWebページの表示が変わる
普段からPCやスマートフォンで様々なWebサイトを見ていると思いますが
同じページを見ていても
PCとスマートフォンだと全然違ったりします

PCとスマートフォン
例えばYahoo!なんかでも
PCで見るとこんな感じですが

PC
スマートフォンで同じURLを入力すると
こんな感じに表示されます

スマートフォン
Webページによっては
PCからだとうまく表示されないものもあったりします

PC
こういったページを確認するためにいちいちスマートフォンを利用するのは
正直言って面倒くさいと思いませんか?

面倒
実はPCからの閲覧でも
スマートフォンのように表示させることができるんです!

!
PCでWebページをスマートフォン仕様で表示させる方法
PCでWebページをスマートフォン仕様で表示させる方法は
ブラウザによって色々ありますが
今回はGoogle Chromeを利用した方法を紹介します
→Google Chromeのダウンロードはコチラ←
Google Chromeのダウンロードが完了したら
スマートフォン仕様で表示させたいページをGoogle Chromeで開きます

ページ
キーボードの【F12キー】を押すとデベロッパーツール(開発者ツール)が開くので
ここの設定を変えて表示を変更していきます

F12

デベロッパーツール
デベロッパーツールの場所が気に入らない場合は右上の【・・・】から
【Dock Side】の所で好みの場所を選択します
※左から「別ウインドウ/左側/下側/右側」となっています

Dock Side
ツール部分の左上のスマートフォンのようなアイコンをクリックします
※カーソルをあてると「Toggle device toolber」と表示される部分になります

左上
ページ部分の上部にある【Responsive】をクリックして
仮想の端末を選択します

端末
キーボードの【F5キー】を押してページを更新します

F5
ページが更新されると
選択した端末から見ているように表示が変更されています
画面を横にしたい時はページ部分上部の
スマートフォンを回しているようなアイコンをクリックすると

横
表示が横向きになります

横
ツール部分を間違えてクリックするなどして
変な操作をしてしまった場合は
デベロッパーツールを一旦閉じて

ツール
【F5キー】でページを更新すると

F5
ページの表示が初期状態(PCから見ている表示)に戻るので

表示
もう一度【F12キー】を押してデベロッパーツールを開いて
同じように操作していきましょう(^^)/
デベロッパーツール利用時の注意点
デベロッパーツールを利用して表示方法を変更した場合
有効な範囲はデベロッパーツールを開いているタブのみになります

有効
クリックすると新しいタブが開かれるリンクの場合
新しいタブはPCからスマートフォンサイトにアクセスしているとみなされ
正常なアクセスではないと判断されて
サイトトップページに飛ばされたりする可能性があります
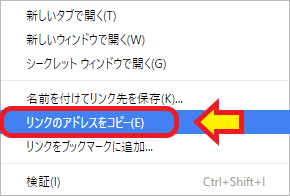
そういう場合は右クリックして
【リンクのアドレスをコピー】を選択し

リンクのアドレスをコピー
コピーしたURLをURLバーに貼り付けて移動するようにしましょう

URL
今回のような方法を利用すれば
スマートフォン用のサイトを確認したい時などに
PC上でそのまま作業ができるので
興味がある方は試してみてください(^^)/












最近のコメント